<div id="accordions-Select accordion" class="accordions-Select accordion accordions">
<style type='text/css'>
@media only screen and (min-width: 1024px) {
#accordions-Select accordion {
width: 100%;
}
}
@media only screen and (min-width: 768px) and (max-width: 1023px) {
#accordions-Select accordion {
width: 100%;
}
}
@media only screen and (min-width: 0px) and (max-width: 767px) {
#accordions-Select accordion {
width: 100%;
}
}
#accordions-Select accordion {
position: relative;
}
#accordions-Select accordion .accordions-head {
background: #1e73be none repeat scroll 0 0;
outline: none;
}
#accordions-Select accordion .accordions-head-title {
color: #ffffff;
font-size: 16px;
}
#accordions-Select accordion .accordions-head-title-toggle {
color: #ffffff;
font-size: 16px;
}
#accordions-Select accordion .accordions-head:hover .accordions-head-title {
color: #ffffff;
}
#accordions-Select accordion .ui-state-active {
background: #174e7f;
border: none;
}
#accordions-Select accordion .accordion-content {
border: none;
}
#accordions-Select accordion .accordion-icons {
margin: 0px;
}
#accordions-Select accordion .accordions-head:hover .accordion-icons span {
}
</style>
<div class="items">
<p>Content missing</p>
</div>
<script>
(function($) {
$(document).ready(function() {
accordions_active_index_Select accordion = [];
})
})(jQuery);
</script><script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": []
}
</script> <script>
(function($) {
$(document).ready(function() {
accordion_Select accordion = $("#accordions-Select accordion .items").accordion({
event: "click",
collapsible: true,
heightStyle: "",
animate: ("swing", 1000),
navigation: true,
active: 999,
});
})
})(jQuery);
</script>
</div>
Svi proizvodi
- Nedeljna akcija
- Trajno niska cena
- Podovi
- Pločice, graniti, stepeništa
- Kupatila
- Lajsne
- Dekorativni kamen i fasadne ciglice
- Leksan
- Zidne obloge
- Folije
- Tapete Grandeco Belgija
- Rasveta
- Tepisi, itisoni, veštačka trava i ograda
- Garnišne
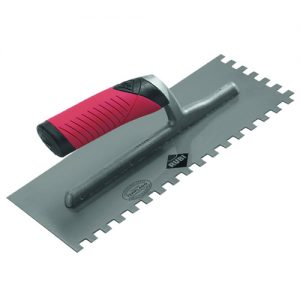
- Rubi (Profesional alat za keramičare)
- Ostali građevinski materijal
- Akcija: Nedeljna



 2461
2461 2472
2472 3134
3134
 2455
2455 2456
2456 2480
2480 3123
3123 3122
3122 3724
3724 3728
3728 2470
2470 2460
2460 2474
2474